实现将表单中的数据提交到商务通后台的效果,中文说明并且实现换行显示。
代码简单容易理解,这里就不多解释了。
要点:1、使用escape函数对中文进行编码;2、使用br标签进行换行。
效果如下图:
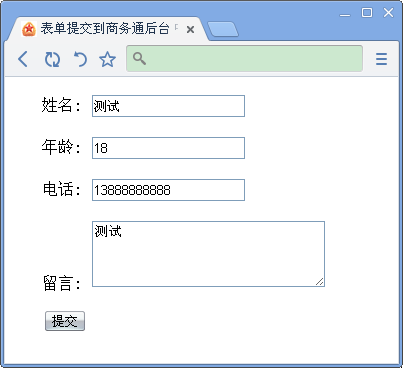
前台界面
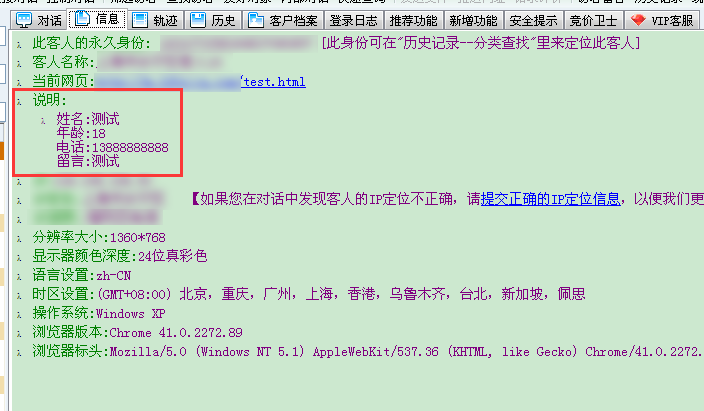
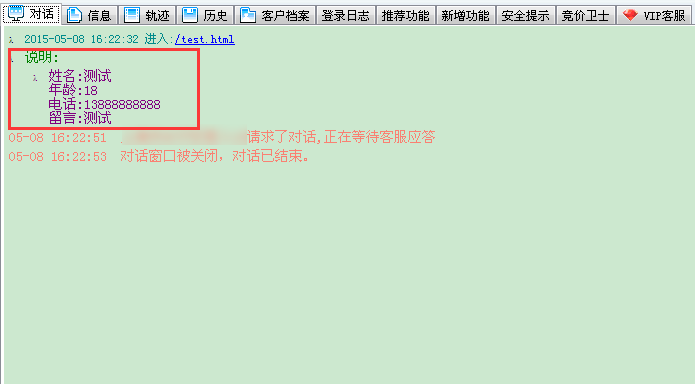
提交到商务通后台的结果
提交到商务通后台的结果
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<title>表单提交到商务通后台 中文说明加换行的实现方法</title>
<style type="text/css">
#yuyue {width:320px;margin:0 auto;}
</style>
</head>
<body>
<div id="yuyue">
<p>姓名: <input type="text" id="gname"></p>
<p>年龄: <input type="text" id="gage"></p>
<p>电话: <input type="text" id="gphone"></p>
<p>留言: <textarea id="gmsg" cols="30" rows="4"></textarea></p>
<p><input type="button" value="提交" onclick="submit_to_swt();"></p>
</div>
<script type="text/javascript">
function submit_to_swt(){
var name = document.getElementById("gname");
var age = document.getElementById("gage");
var phone = document.getElementById("gphone");
var msg = document.getElementById("gmsg");
if(name.value==""){
alert("请输入您的姓名!");
name.focus();
return false;
}
if(age.value==""){
alert("请输入您的年龄:!");
age.focus();
return false;
}
if(phone.value==""){
alert("请输入您的电话!");
phone.focus();
return false;
}
if(msg.value==""){
alert("请输入您的留言:!");
msg.focus();
return false;
}
if(typeof openZoosUrl != "undefined"){
openZoosUrl('chatwin','&e='+escape('姓名:'+name.value+'<br/>年龄:'+age.value+'<br/>电话:'+phone.value+'<br/>留言:'+msg.value));
}
}
</script>
<!--测试请将此处商务通代码替换为你的-->
<script language="javascript" src="http://dat.zoosnet.net/LR/Chatpre.aspx?id=DAT1111111&float=0&lng=cn"></script>
<!--测试请将此处商务通代码替换为你的-->
</body>
</html>